Layoutit is a tool which helps to create web pages by using HTML, CSS and Javascript, the interfaces are responsive already (adapting to all screen resolutions) by utilizing Bootstrap.
Oh my God!!! I don’t know anything regarding Bootstrap, is my life over? Should I give up and become a beggar? Do I have a future?
People, please calm down!!!
If you don’t have any idea what Bootstrap means I really recommend you to study it, however, Layoutit is extremely easy to handle the only thing you need to know are the basics of HTML and CSS because the tool will generate some files for you to work on.
We will utilize a standard model that the tool offers.
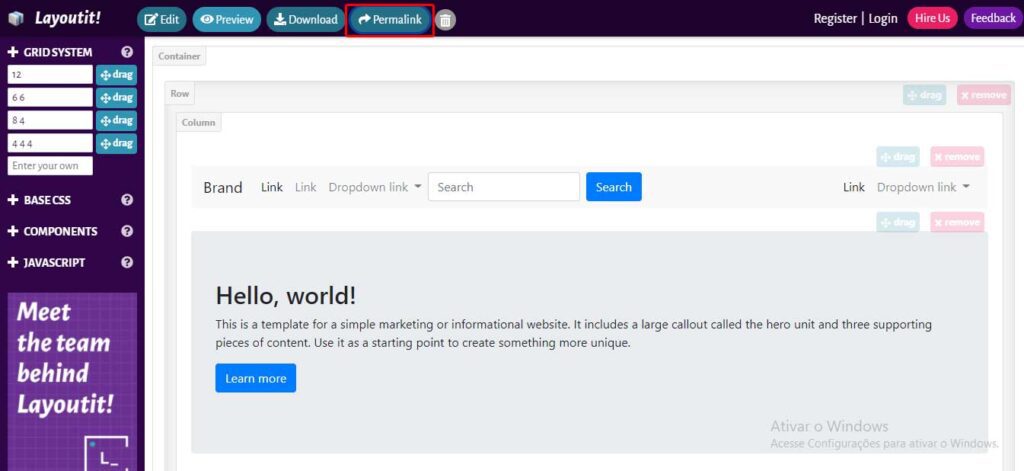
Take a look at this menu on the left here it has the grid system where you can structure your page by inserting as many columns as you want, although the numbers must need adding to twelve.

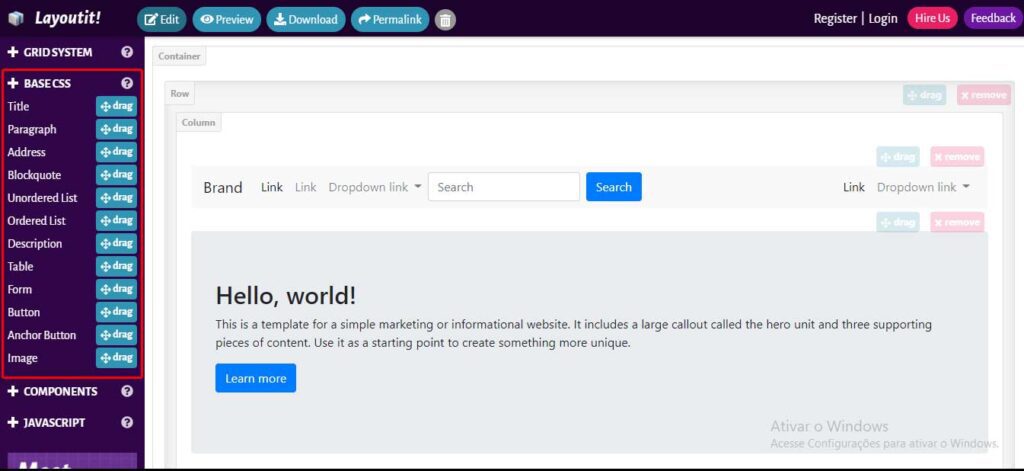
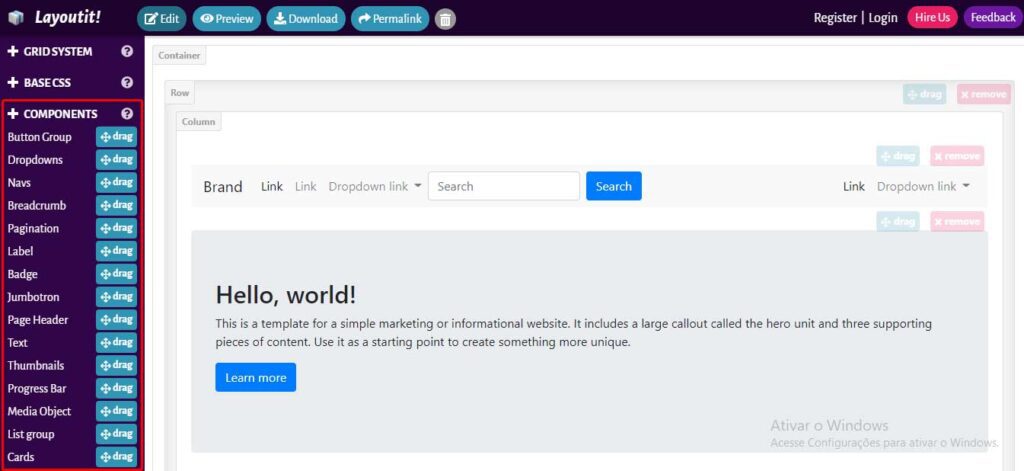
Clicking on base CSS you will find titles, paragraphs, tables, forms, etc., in addition, components are where you will see some menus, buttons and navigation bars along with others.

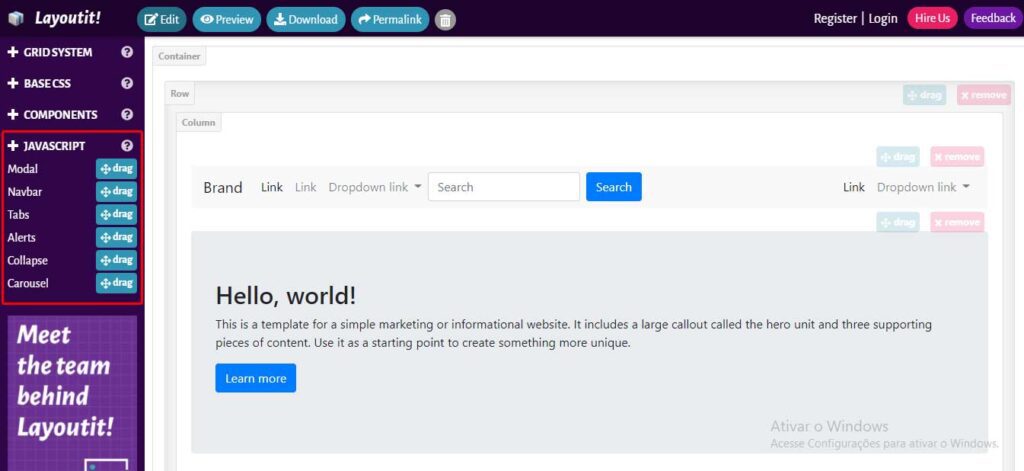
Layoutit addiLayoutit additionally provides Javascript, so the potential nightmare with carousels, for example, is over, as also the navigation bars, warnings and all the rest.

To insert any component just click, drag and drop, it also permits colours, fonts and alignments to change.

Ok! My structure is properly done, what should I do now?
Click on preview, it is a critical step just to carefully check if you don’t need to set anything.


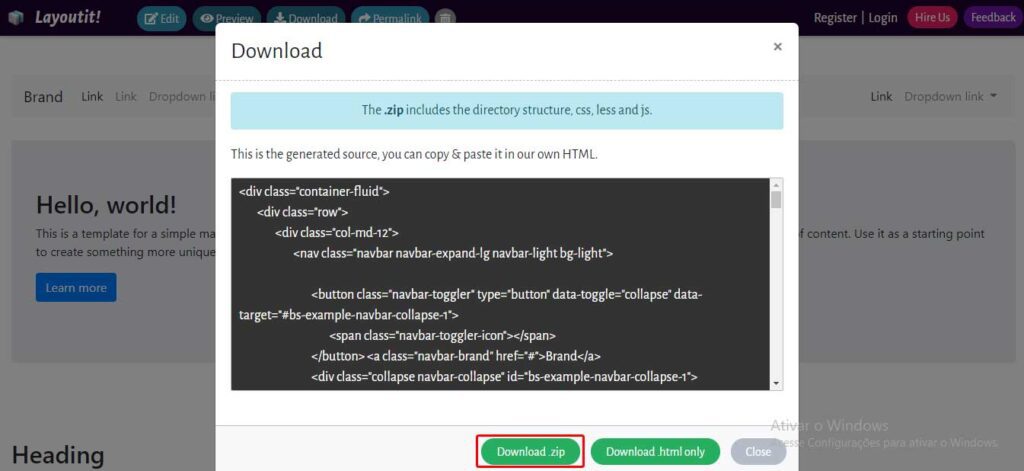
After that just click on download to copy the HTML in case you don’t need the CSS or download the .ZIP file containing all codes.


The tool otherwise has a share option by generating a link for other professionals to support the development of the page remotely, which could save time downloading everything, editing the project and at the end of the day your boss disapproves it, sharing your structure with this person would dodge some issues before starting to adapt the interfaces.

Layoutit is not a CMS like Wix; it is a kick-off for your front-end project.
The tool possesses all Bootstrap functions to efficiently generate your code. You will construct what you desire and after it codes in your own way.
When I discovered this tool, my mind blew because it is absolutely a time-saver, but I recommend you to use it just for small projects, and standard showcases websites, because if you want something very advanced especially when we are talking about JavaScript could be better to create something from the sketch.
Click here and have fun (It is free.)
Wrote by Rafael de Rezende Basso







