Prototypes play a crucial role in the UX design realm, but what does this term mean, and why can a good prototype be a game changer in your designs?

What Is a Prototype?
A prototype is essentially a product being tested, whether it is physical or digital.
When it comes to UX/UI design, a proper prototype helps you to showcase the product to managers, developers, stakeholders, and of course, users.
It is basically when your sketches, wireframes, and mockups come to life.

Why Is It So Relevant?
It is impossible to have a great product without testing it numerous times, otherwise you are basing all your design decisions on assumptions. Testing a prototype helps you to gather useful feedback from different people.
When I say testing it numerous times, I mean not only user testing, but also showing your ideas to your colleagues, as different people with different backgrounds could provide helpful insights.
It is important to remember that UX is all about talking to the right people (business, technology, and users). Sometimes you design a fantastic user-friendly solution, but when you showcase it to the product team, they just say “It is great, but we don’t have time to implement it”, or the product team could “approve it”, but the developers could say “We can’t develop it because of backend issues”.
In both cases, you should go back to your designs, rethink your concepts, prototype, and showcase them again.

Lo-fi / Hi-fi, What Are They?
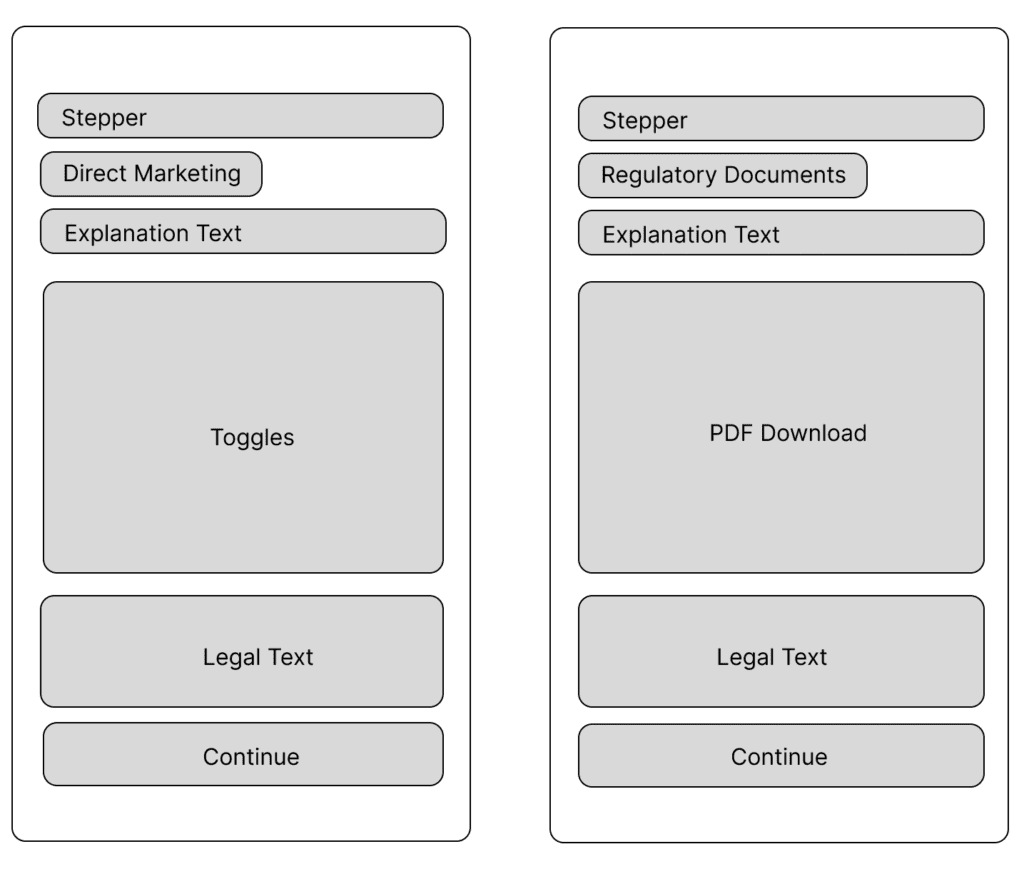
Lo-fi prototypes are essentially interactive sketches. Here, you don’t need to think about UI aspects like colors, fonts, shapes, images, etc. You will be displaying an initial solution.
These prototypes are a great start and they help you to get early feedback from developers and general stakeholders, without going too deep into the UI.

Hi-fi prototypes are almost the “final” designs and they are normally used to test the solution with users, as well as the other “talks” you already had with your co-workers.
At this stage, it is time to implement UI concepts properly, applying the principles of usability and the company’s design system rules, if any.

HTML Prototypes
From time to time, an HTML prototype is important if your product has high interactivity.
In addition, the users would feel they are interacting with something real and not just a bunch of static images.
Another good point is that once the testing phase is done, the frontend development will be almost ready for implementation, speeding up the delivery process.

Prototyping Tools
To create good prototypes, you need to study a bit the tools you will use to make them.
Invision, one of the most popular ones, is shutting down in December 2024, so what kind of tools can you use to replace it?
Apart from the three most popular UI design software (Figma, Sketch, and Adobe XD), which also have prototyping features, what other tools can you give a try?
1 – Framer
Framer stands out as an exceptional tool for creating both app and website prototypes. Its intuitive interface and powerful features allow users to craft realistic designs and animations, making it an ideal choice for designers seeking efficiency and precision in their prototyping process.
Framer also lets you create code-based prototypes using React, which gives you more control and flexibility over your interactions and logic. You can also import your designs from Sketch or Figma and add interactivity with Framer.
2 – ProtoPie
ProtoPie is celebrated within the design community for its blend of flexibility and power. Renowned for its intuitive interface and virtually non-existent learning curve, it stands as a testament to seamless prototyping.
With ProtoPie, designers can effortlessly bring ideas to life, making it an indispensable tool for those seeking efficiency and innovation in their prototyping endeavors.
ProtoPie also supports advanced features such as sensors, variables, formulas, and conditional logic, which enable you to create complex and dynamic prototypes. You can also import your designs from Sketch, Figma, or Adobe XD and sync them with ProtoPie.
3 – Proto.io
Proto.io is a browser-based tool, offering an easy-to-use drag and drop experience with a huge library of templates and ready-to-use components. It also supports advanced interactions and animations, making it a powerful tool for creating realistic and engaging prototypes.
Proto.io also lets you create user flows, collaborate with your team, and test your prototypes on any device. You can also import your designs from Sketch, Photoshop, or Adobe XD and edit them in Proto.io.
To sum up, prototyping can save time and money, simplify the workflow, enhance the communication with team members and users, and boost future product adoption.
Prototyping is not a one-time activity, but a continuous process of learning and improving. By avoiding the common pitfalls and misconceptions of prototyping, you can create better products that meet the needs and expectations of your users.
What about you, designers? What kind of prototyping technique do you use? And what is your preferred prototyping tool? Share your thoughts in the comments.
Follow on LinkedIn